Help
introduction
videoinu is an online video-editor that does everything using your browser. That means that you're able to use the editor even when offline, and none of the videos you create or the assets you use will be sent to our servers. Whether that's a business requirement or just a nice-to-know fact is up to you.
Being a web-only editor makes videoinu not suitable for all purposes. Here's a handy checklist of projects videoinu is good (✅), okay (🆗), or not very good (❌) at:
- ✅ Editing screen recordings
- ✅ Building short (at most few minutes) videos with animations/transitions
- ✅ Photo slideshows
- 🆗 Combining medium-length (4-6 minutes) audio with an image
- ❌ Long (15+ min) videos
- ❌ Videos with high precision, high (4k+) resolution, or high color accuracy requirements
- ❌ Videos with formats that must work everywhere (although nothing prevents you from converting the rendered video yourself)
getting started
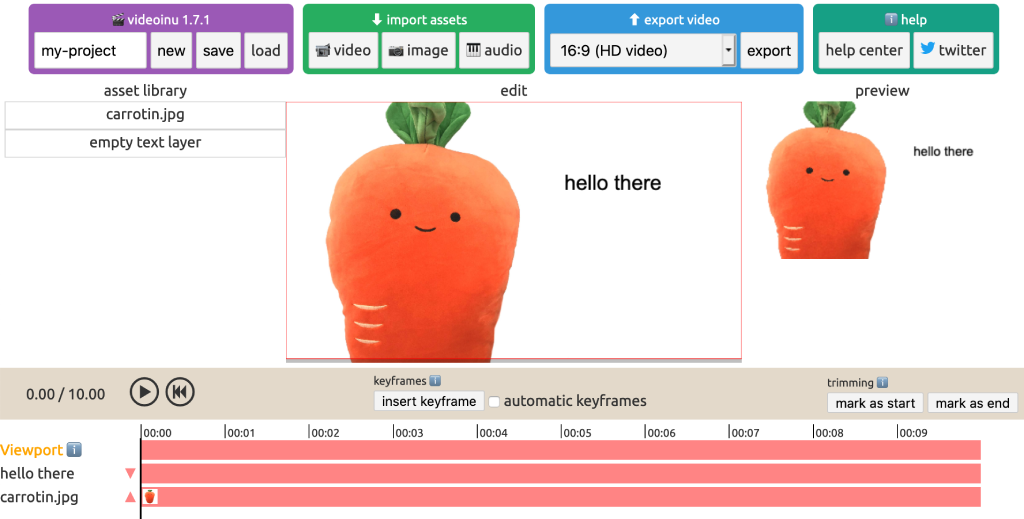
When you open the editor this is what you should see:

- Top controls handle saving/loading the video project, importing new assets, and handling export.
- Asset library is where the assets will appear when imported.
- Edit view is where you can move and resize layers and viewports.
- Preview view gives you a realtime view of what the finished video will look like.
- Layer properties are visible when a layer is selected and allow editing layer's position, time on timeline, contents, and other properties.
- Playback and timeline controls allow playing and pausing the video being edited, and provide controls for keyframes and trimming.
- Timeline is where you can move, reorder, and resize layers of the video.
common operations
Short reference of common operations.| operation | how to |
| undo | ctrl - z |
| redo | ctrl - shift - z |
| resize layer on canvas | mouse wheel |
| duplicate layer | copy and paste (ctrl - c and ctrl - v) |
| remove layer | select layer and delete / backspace |
| remove keyframe | right click keyframe icon |
| split layer | select layer and split button or s |
viewport
You can think of viewport as the camera frame. That is to say, everything inside the viewport will be visible in the final video, and everything outside will not.
In videoinu, the edit view (on the left side) will always show the whole editing area, including areas outside the viewport. The preview view (on the right side) will only show you the inside of the viewport, which is what the final video will look like.
editing the viewport
The viewport is represented by a red rectangle in the edit view. You can freely move, resize, and otherwise transform the viewport as long as you have selected viewport on the layer timeline.
animating the viewport
If you want to focus specific parts of the source video in your video, animating the viewport is an excellent way to achieve this. Viewport's keyframes use the same system as layer keyframes, so animating the viewport is done the same way as animating a layer.
crawlkeyframes
Keyframes are the building block of animations and transitions. If nothing in your project moves, fades in/out, or is animated in some other way you can probably ignore the feature.
However, if you need the viewer to focus on something specific or you want to make the video more interesting with transitions/animations, keyframes are the tool to use. Keyframes work by automatically animating properties (like position or color) between two keyframes.
Animating layers with keyframes is easy. Set the cursor to position where you want the layer to be moved at, click "insert keyframe" to add a new keyframe to the current layer at the current time, and then move the layer to the new position.
You can also turn on "automatic keyframes" to create keyframes automatically when you move a layer. Remember that using keyframes results in smooth animation between frames. Therefore, if you want to move layer from position A to B almost instantly, you need two keyframes next to each other.
crawlkeyframe easing
Keyframe easing allows controlling what the transition between two keyframes will look like. Keyframe easing options are editable in layer properties when the timeline cursor is over a keyframe.
Note that setting a keyframe's transition affects the period between the previous and the current keyframe. Therefore, changing the easing of the chronologically first keyframe of a layer will have no effect.
Currently supported easing options:
- Linear — the layer will transition with the same speed for the whole duration between the keyframes
- Step — the layer will transition instantaneously at time determined by the step parameter.
- For instance,
step = 0can be used to make the full transition happen immediately as soon as the time cursor passes the previous keyframe. - Similarly,
step = 1can be used to perform the transition instantly as soon as the current keyframe is entered.
- For instance,
trimming
Trimming changes the starting or ending time of the video. It can be used to for example create a trailer from a longer video.
mark start sets the start time for the video and mark end sets the end time.
output video specification
Videos created with videoinu will follow these specifications:
- Filetypes: .webm
- Aspect ratios: 1:1, 4:3, 4:5, 16:9, 9:16
- Resolution: any (determined by editor)
- Video bitrate: 2.5Mbps
- Audio bitrate: adaptive (depends upon the sample rate and the number of channels)
will the video work in Facebook/Instagram/Twitter/Youtube?
Rendered video's specific used encoding and technical composition will depend on the browser used. Therefore, it's not possible to give a definite answer. As a rule of thumb, Youtube will accept whatever video is thrown its way, but with other services your mileage may vary.
how does rendering work behind the scenes?
Rendering uses browser's built-in MediaRecorder API to convert your project into video. This means that the whole rendering process happens in the browser and nothing will be sent to us for processing. It also means that the rendering process will not always work as smoothly, quickly, or fault-freely as some offline-editors might. If you have any issues, please reach out to us (check feedback section for how).
crawlfeedback
If you have any feedback, feature ideas, suggestions, or anything else, the best way to reach us at the moment is on Twitter.
crawl